-
Jaws's Application LayerTeam $!9N 구성원의 글/NetWork 2019. 11. 30. 23:34

client / server client
서비스를 사용하는 사용자입니다. 핸드폰이나 노트북 태블릿 등을 말할 수 있습니다.
-> communicate with server(서버와 통신을 합니다.)
server
서비스를 제공하는 컴퓨터입니다. -> always-on host(항상 켜있어야 합니다.)
서비스란 검색 서비스, 채팅 서비스 등 다양합니다.
process
program running with in a host(호스트에서 동작하는 프로그램입니다.)
호스트는 네트워크를 사용하는 모든 장치 서버, 클라이언트를 포함합니다.
socket
process sends/receives messages to/from its socket(프로세스는 소켓을 사용해서 메시지를 주고받습니다.)

socket PC에서 네이버를 볼 때 소켓을 통해서 메시지가 나가고 소켓을 통해 메시지를 받습니다.
네이버 서버에서는 소켓을 통해 메시지를 받고 소켓을 통해 다시 PC로 메시지를 보냅니다.
나중에 더 알아보겠습니다! 지금은 메시지 주고받을 때는 소켓을 통한다 정도면 괜찮습니다.
프로세스는 위에서 봤듯이 인터넷이든, 메신저든, 게임이든 호스트에서 동작하는 프로그램입니다.
한 호스트에서 인터넷, 메신저, 게임이 전부 동작해서 프로세스가 3개라면 메시지를 주고받을 때 어떻게 이 셋을 구분할까요?
하나의 호스트에서 모두 사용할 수 있기 때문에 IP 주소만으로는 세 프로세스를 구분지을 수 없습니다. 세 프로세스를 identifier(식별)하기 위해서는 IP Address와 Port number를 같이 사용합니다.
어플리케이션은 어떤 서비스를 필요로 할까?
data integrity
- 파일처럼 데이터가 깨지지 않고 100% 신뢰성 있게 가야 할 경우도 있고, 영상이나 음악 같은 경우는 어느 정도 loss는 감안합니다.
timing
- 게임이나 전화같은 경우 적은 delay가 요구됩니다.
throughput
- 영상같은 경우 최소한의 속도가 보장되어야 합니다.
security
- 어떤 종류의 앱이든 보안에도 신경을 써야 합니다.
HTTP
web page는 object들로 이루어져 있습니다. object는 HTML file, JPEG images 등을 말합니다.

client는 browser를 통해 HTTP 프로토콜로 Web object를 request response 합니다.
server는 HTTP 프로토콜을 사용해 request에 대한 respone로 object를 보냅니다.
HTTP는 "stateless"이다.
server는 client의 정보를 갖고 있지 않습니다. state를 갖고 있으면 complex 하기 때문입니다!
-> client와 server가 충돌이 생길 경우, 둘의 state가 다를 수 있으므로 매번 조정해야 하기 때문입니다.

persistent HTTP, non-persistent HTTP
네트워크 레이어에서 또 설명할 기회가 있겠지만, HTTP는 tcp로 연결하고, tcp는 연결을 시작할 때 여러분들이 제일 잘 아는 3-way handshake로 통신합니다.
non-persistent HTTP는
요청할 때, 1-2-3-4로 파일 한 개를 받았다면 다음 파일을 수신하기 위해 또 1-2-3-4의 과정을 거칩니다. 파일이 많을수록 느릴 수밖에 없습니다!
persistent HTTP는
1-2-3-4로 한번 연결하고 파일을 받았다면 그다음부터는 3-4만 반복해서 파일을 받습니다. 매번 연결을 하지 않아 빠릅니다.
그렇다면 속도 차이가 크게 날텐데 무조건 persistent 방식이 좋은 게 아닌가? 하고 찾아보니
"클라이언트의 접속이 잦은 메인 페이지에서는 non-persistent 방식을 고려"한다고 했습니다.
HTTP request method는 GET, POST가 있다.
POST 방식은 entity body를 통해, GET 방식은 URL 필드에 요청할 내용을 담습니다.

HTTP Request 
HTTP Response 웹 브라우저는 사용자 대신 이런 request메시지를 보내고 response메시지를 받아서 해석해준 다음 브라우저에 보여주는 역할을 합니다. ( 이거 말고도 많습니다! )
Cookie
state를 유지하기 위해 나왔습니다!

처음으로 방문한 client라면 server에서 set-cookie로 쿠키를 만들어주고, 데이터베이스에 저장합니다.
그다음부터 client는 request 메시지에 쿠키를 담아서 보내줍니다.
그러면 서버는 쿠키마다 특별한 행동을 취해줍니다. 장바구니 정보를 기억해준다던가, 로그인을 유지해줍니다.
그리고 사용자가 쿠키를 지우지 않고 나중에 또 접속한다면 과거의 정보를 가지고 똑같이 특별한 행동을 취합니다.
Proxy Server(프록시서버)

client와 origin server 사이에 위치해서 request 내용을 캐시 해둡니다. 다음번에 같은 서버의 내용을 요청할 경우 origin server로 요청할 필요 없이 proxy server가 대신 response 해줍니다.
response 타임을 줄일 수 있고, 트래픽을 줄일 수 있습니다.
DNS 서버
Domain Name System
hostname to IP address translation
- hostname이 들어오면 xx.xx.xx.xx라는 IP address로 바꿔줍니다. 사용자를 위해서 문자로 만든 주소를 컴퓨터를 위해 0과 1로 바꿔줘야합니다.
load distribution
- replicated web server , many ip addresses correspond to one name
- 웹서버를 여러 대를 두는데 각각의 IP 주소들이 하나의 이름(naver)으로 동작하게 합니다. -> 부하를 분산시키기 위해서입니다.
why not centralize DNS? (DNS 서버를 한 대만 두면?)
- 유지하기가 힘듭니다
- 트래픽이 과다하게 몰립니다.
- 중앙 서버와 떨어져 있다면 느립니다.
- 하나가 고장 나면 아무도 사용할 수 없습니다.


<왼> iterated query <우> recursive query DNS 서버가 ip 주소를 알아오는 방법에 따라서 두 가지로 나뉩니다.
Streaming MultiMedia : DASH -> Dynamic Adaptive Streaming over HTTP
server
비디오 파일을 여러 개 chunk(덩어리)로 나누고, 각각 chunk는 다른 속도로 인코딩 됐습니다.
manifest file이란게 있는데 각각의 chunk에 대한 URL을 제공해줍니다.
client
server-client 간 bandwith를 주기적으로 측정합니다.
현재 bandwith에서 최대의 속도를 선택해줍니다.
client가 intelligence(지능적으로)하게 결정합니다.
when to request chunk(청크를 요청할 때 -> 버퍼 오버플로우를 방지하도록)
what encoding rate to request(요청할 속도 -> more bandwidth가 가능하면 높은 품질을 요청)
where to request chunk(청크를 어디서 요청할지 -> 사용 가능한 high bandwith가 있는 경우 여기서 요청)
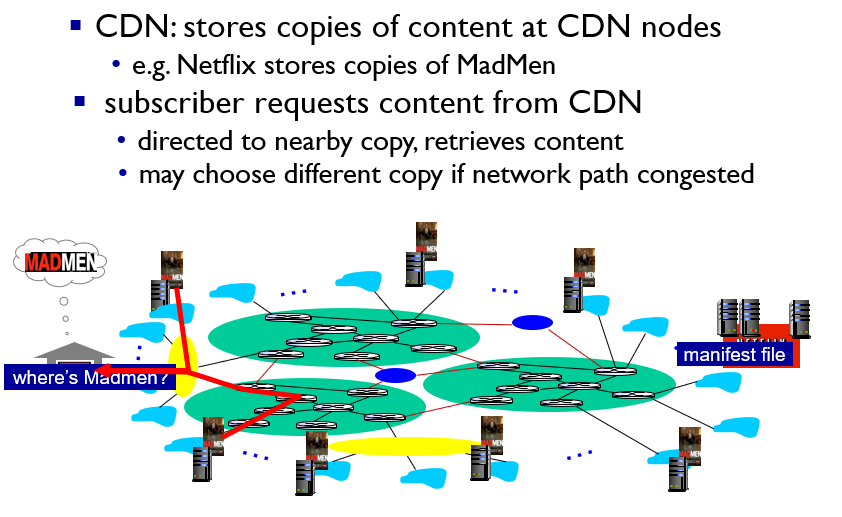
CDN ( Content Distribution Networks )
Q. 사용자에게 어떻게 콘텐츠를 스트리밍할까?
A1 하나의 엄청 큰 서버를 둔다면
-> 하나가 고장 나면 아무도 이용을 못하고, 서울에 서버를 두면 제주도에서는 한참 걸려서 볼 수 있을 것이다!
A2 여러 개 사이트(CDN)에 여러 개 비디오 복사본을 저장한다.
1. Enter Deep
최대한 사용자와 Deep 하게 많은 서버(1700개)를 구축한다.
사용자의 처리 속도는 빨라지지만, 관리하기 힘들어진다.
2. Bring Home
10개 정도의 큰 서버를 만든다.
Enter Deep보다는 관리하기 편하지만, 그만큼 속도는 느려진다.

CDN 동작 방식 넷플릭스 서버로부터 직접 영상을 보는 게 아니라, 서버에서 manifest file을 받으면
근처에 연결돼있는 CDN node로부터 content를 받아옵니다.
만약 congest할 경우 근처에 있는 다른 node를 선택합니다.

스트리밍 서버에 영상을 요청했더라도, 비디오가 저장된 CDN이 다를 경우 3번을 확인해보면 나는 넷플릭스에 연결해서 영상을 요청했는데 실제 비디오가 저장돼있는 서버가 다른 경우 실제 비디오가 저장된 URL을 알려줄 수 있습니다. 이런 경우 DNS 서버가 한번 더 요청을 해서 실제 비디오가 저장된 도메인의 IP 주소를 받아오게 됩니다.
Security
SQL Injection, XSS, Phishing과 같은 기법이 어플리케이션 레벨에서 이루어질 수 있습니다.
XSS -> https://teamsign.tistory.com/9?category=821149
SQLi -> https://jinddeok.tistory.com/23?category=860699
참고해주세요.
client, server, HTTP, cookie, DNS 등 낯선 단어가 나옵니다. 무슨 뜻이고 왜 필요한지 정도만 생각하면 좋을 것 같습니다!
'Team $!9N 구성원의 글 > NetWork' 카테고리의 다른 글
Jaws's Transport Layer (0) 2020.01.15